ProjectsDeadlines

- Nuxt
- Vue
- Tailwind CSS
- localForage
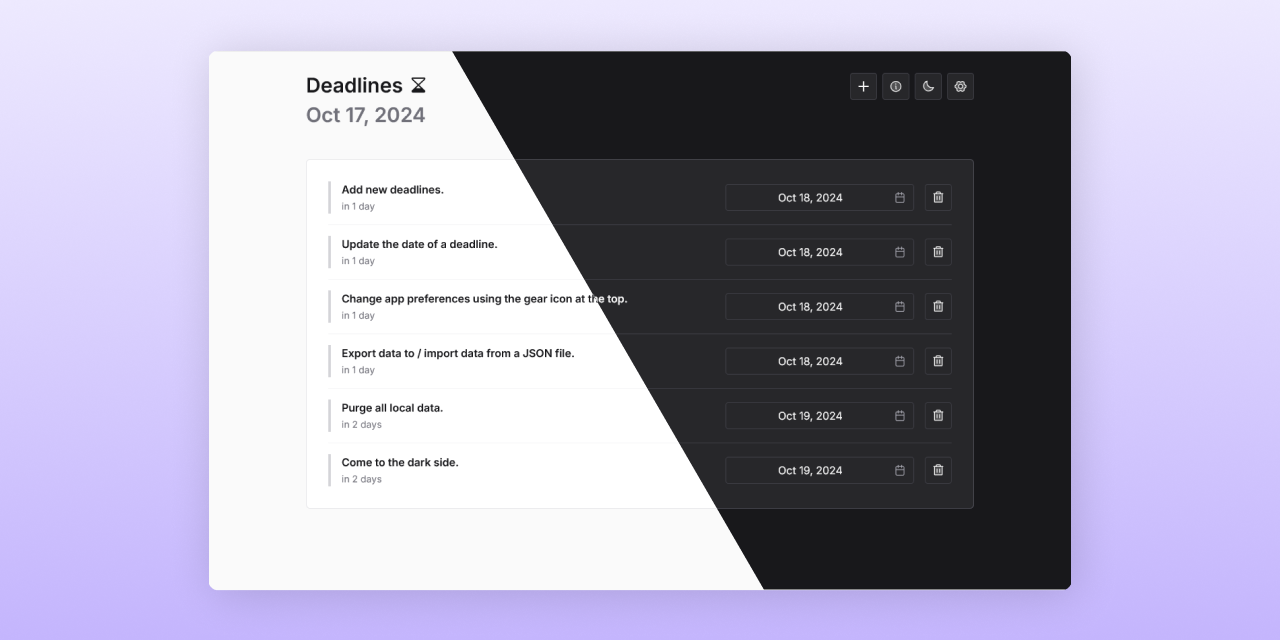
What is Deadlines?
Deadlines is an offline tool I built for tracking deadlines.
Why Did You Build It?
While in school, I wanted a way to keep track of all the deadlines I have coming up. Online calendars and todo lists were too bloated for me, so I ended up making a minimal web app. It was also a way for me to practice a new tool I was learning at the time, Vue.
How Did You Build It?
For the first version of the project, I used Vue for the UI as I was learning it at the time. I wanted to store data locally, but still have a way to import and export data seamlessly, so I used the localForage library to implement offline storage. localForage provides a simple wrapper around browser storage APIs, so this allowed consistent cross-browser supported storage. I also built in the functionality to export and import data using JSON files with defined schemas to validate imported data. I started working on this version back in 2020.

Since Deadlines was the first project I built that people ended up using, it has a special place in my heart. v1.0 was made using Vue 2, which has reached EOL as of December 2023. This change motivated me to rewrite the project from scratch using Nuxt 3, localForage and what I have learned over the years about design & development. The currently live version is version 2.0.

What Tools Did You Use?
- Frontend:
Nuxt,Vue,Tailwind CSS - Storage:
localForage - Deployment:
Cloudflare Pages